Ajouter une ressource SVG à un composant Lightning

Personnaliser l’icône SVG d’un composant Lightning
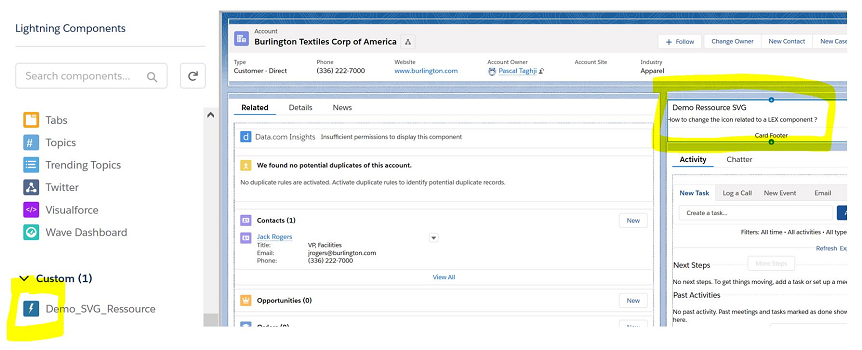
Un composant lightning personnalisé possède une icône par défaut dans le Lightning App Builder. Celle-ci représente un éclair : Afin de personnaliser cette icône, il faut renseigner la ressource SVG de ce composant. Après avoir ouvert ce composant dans la developer console, en cliquant sur SVG, on obtient le balisage suivant (qui correspond à l’éclair blanc affiché sur fond bleu) :
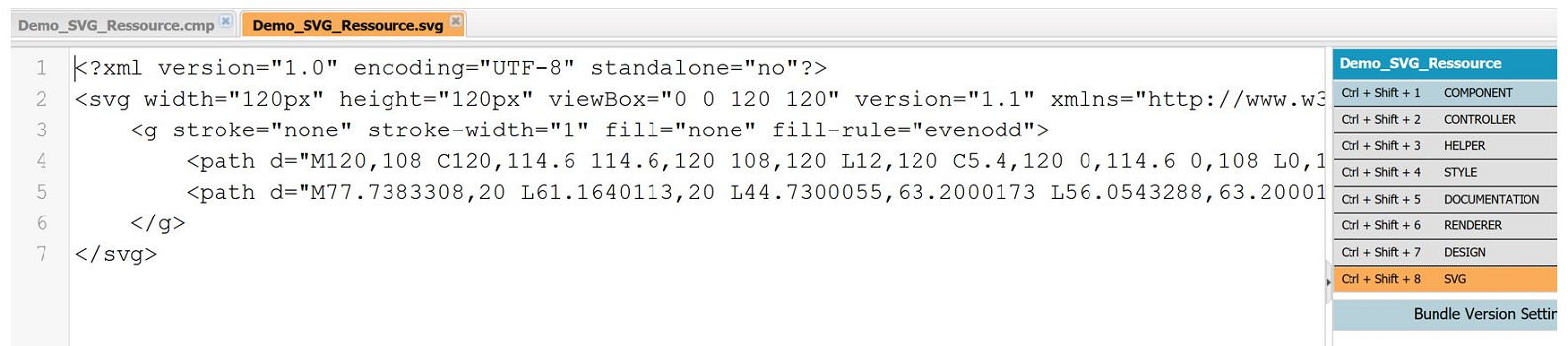
Afin de personnaliser cette icône, il faut renseigner la ressource SVG de ce composant. Après avoir ouvert ce composant dans la developer console, en cliquant sur SVG, on obtient le balisage suivant (qui correspond à l’éclair blanc affiché sur fond bleu) : Cet article se base sur le module Trailhead suivant : Lightning data service design parameters
Cet article se base sur le module Trailhead suivant : Lightning data service design parameters
D’autres blog décrivent des variantes comme la possibilité d’afficher une étoile verte ou un cercle rouge à la place d’une icone standard : Use SVG salesforce lightning component
Récupérer les icônes depuis le site SLDS
Nous allons tout d’abord repérer une icône parmi celles proposées sur le site SLDS. Nous nous rendons sur le site, dans la section Icons puis dans la catégorie Custom, accessible directement via Lightning Design System
Notre choix se porte ici sur l’icône Custom19 :![]()
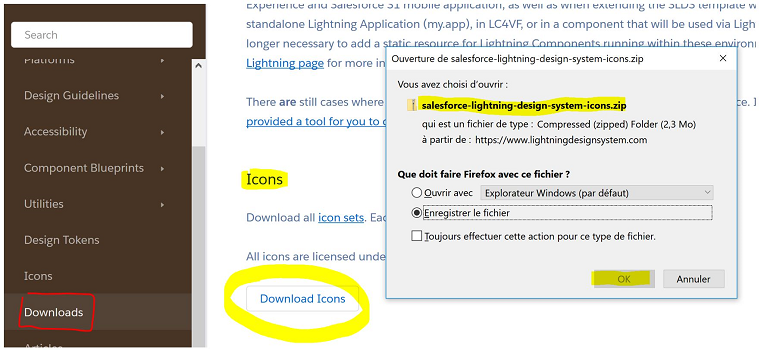
Ce choix effectué, nous allons récupérer l’ensemble des ressources de type Icon en les téléchargeant depuis le lien suivant (toujours depuis le site SLDS, section Downloads, paragraphe Icons) : https://www.lightningdesignsystem.com/downloads/
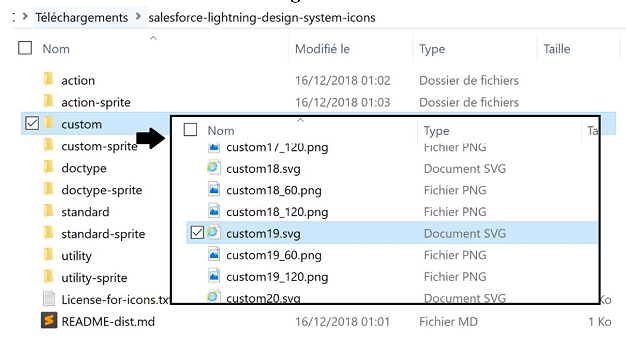
 Après avoir cliqué sur Download Icons, extraire le fichier .ZIP puis aller dans le répertoire custom et sélectionner le fichier custom19.svg :
Après avoir cliqué sur Download Icons, extraire le fichier .ZIP puis aller dans le répertoire custom et sélectionner le fichier custom19.svg :
Modifier la ressource SVG depuis la Developer Console
Revenir à la developer console, dans la ressource SVG du composant et appliquer les modifications suivantes :
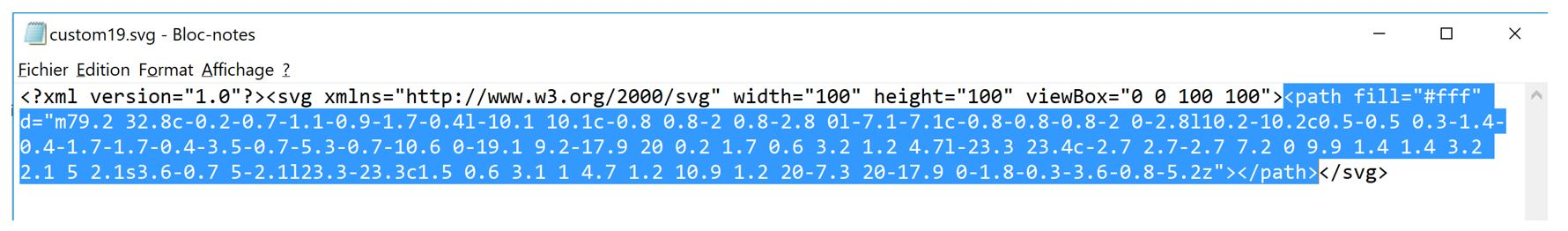
- A l’aide d’un éditeur de texte (comme le bloc-notes), ouvrir le fichier svg et sélectionner toutes les informations contenues dans la balise path :

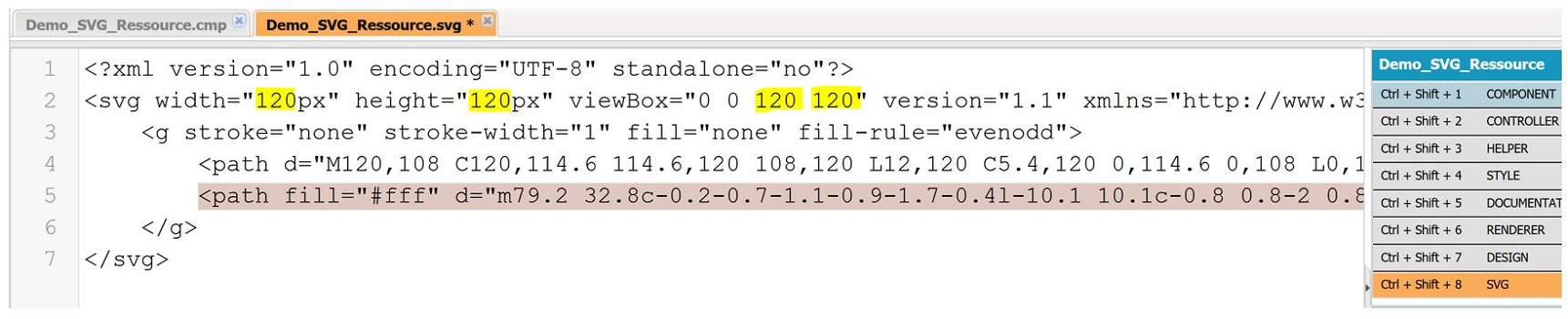
- Remplacer la 2e balise path du composant avec celle copiée précédemment :

- Changer 120 par 100 aux 4 endroits surlignés en jaune ci-dessus
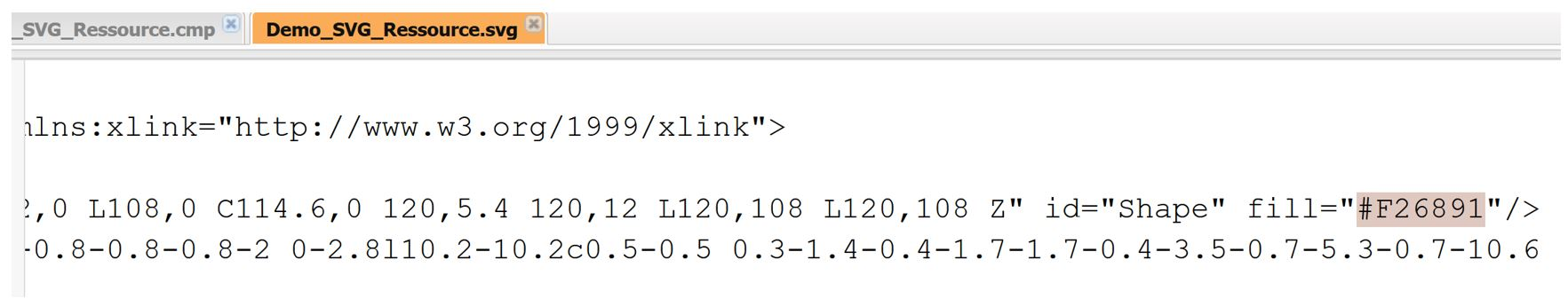
- Modifier la valeur de fill (qui définir la couleur de fond de l’icône) dans la première balise path par #F26891

N.B. : vous pouvez vous baser sur les icônes du SLDS et récupérer la couleur désirée. Voici quelques couleurs récupérées à partir de certaines de ces icônes :
#49BBD3 (custom50, bleu clair)
#EF8E6E (custom52, orange)
#D66EDF (custom55, violet)
#34B69E (custom58, vert foncé)
#E3D067 (custom59, jaune)
#BF5988 (custom60, rose foncé)
#7DCF61 (custom63, vert clair)
#648FD4 (custom64, bleu foncé)
#F279AC (custom65, rose)
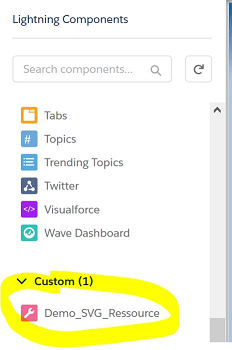
- Sauvegarder le composant et retourner dans l’App Builder pour constater le changement :

Notre composant est désormais complétement personnalisé !!!
